Today marks 25 years since the first edit to Wikipedia! And what an amazing trip it has been! The Wikimedia Foundation (WMF) has a website celebrating the day: https://wikipedia25.org/en/ They also have an outstanding video:
They also have posts, images and videos on all the major social networks, including TikTok and Instagram Reels.
In fact, if you go on any social network and search for the hashtag #Wikipedia25, you’ll find many posts!
My First Edit in 2004
I joined Wikipedia on April 21, 2004, so I’m coming up on 22 years as a “Wikipedian”. It’s amusing to look back on my early edits. It was SUCH a different world then. No one knew what Wikipedia would become at that time!
It was just one of the many different sites and services around that were trying out different ways of displaying and sharing information. And “wiki” software was a big deal at that time (as a 2005 LiveJournal post captures).
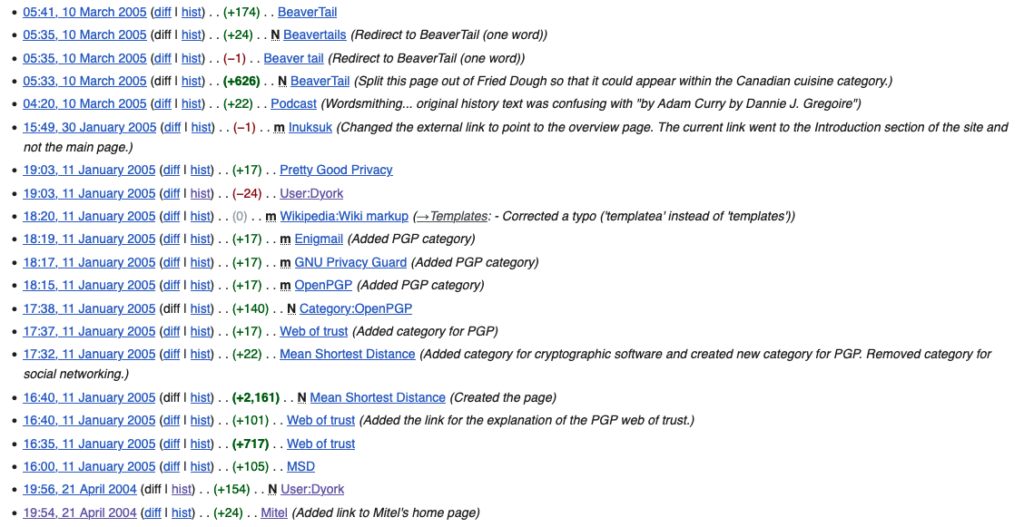
Looking back at my first edit, it is somewhat ironically what we would call today a “COI edit” for “conflict of interest” – I added the link to Mitel’s website to the Mitel Wikipedia article, something that would be frowned upon today because at the time I worked for Mitel. (See the page in 2004 – and then today – a BIG difference!) But at the time, those conventions weren’t around yet, and everyone was experimenting – and I wanted to make the article accurate by having a correct URL.
My early edits are amusing as they reflect my interest in both geeky security technology and podcasting – and also quirky aspects of living in Canada! 🤣

In truth, I didn’t do a whole lot of Wikipedia editing. I would go in from time to time and make an edit or two, but there were years when I did almost no editing. In fact, I made zero edits in all of 2008, only 1 in 2012, and only 2 in 2007.
Between 2004 and 2019, I only made a grand total of 146 edits!
And Then Came The Pandemic
And then came March 2020 and the start of COVID. The Governor of Vermont declared a state of emergency and issued a “Stay at Home” order. Suddenly I was trapped in my 10-foot x 10-foot home office (as other family members were working in other parts of the house) and I needed to do something for my mental health.
My post from January 2021 tells the longer version of the story… but essentially… I wanted to dive deeply into livestreaming using OBS Studio and Twitch… and I also wanted to dive into the Wikipedia community… and so I decided that I would start livestreaming Wikipedia editing on Twitch! 🤣

And I kept doing so… EVERY … SINGLE … DAY… FOR AN ENTIRE YEAR! 🤯
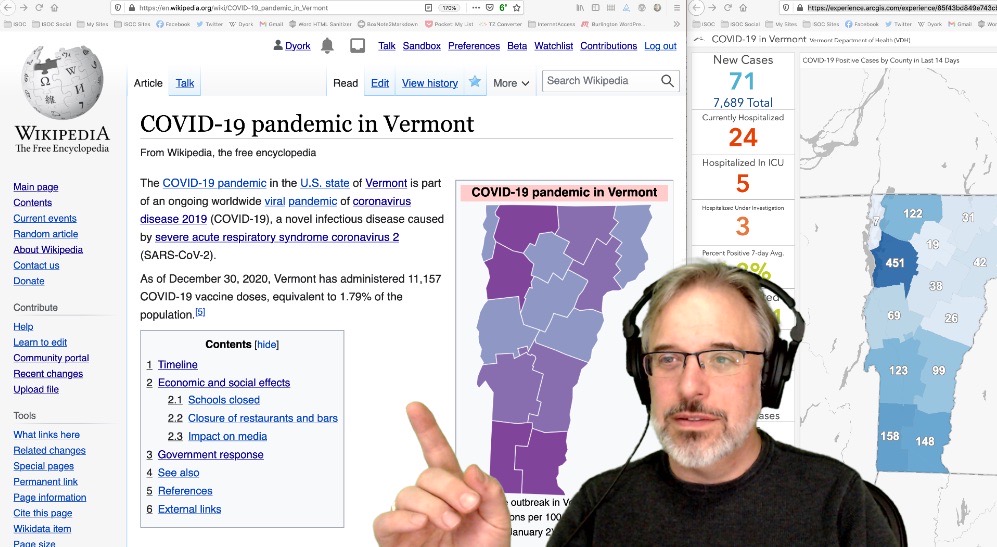
I would go in each day and start out updating the COVID-19 pandemic in Vermont page with the latest stats pulled from a Vermont government site. And then I’d go into my watch list and start going down looking for scammers, spammers, and people just doing stupid things on the pages I monitored.
It worked! I learned a HUGE amount about livestreaming, OBS Studio, Twitch, and so much more. And I deepened my own expertise with Wikipedia, and also my respect for so much of the amazing Wikipedia community. I never had many people watch any streams… maybe a handful at any time. But a few became “regulars” and it became a way to connect each night – two of whom I’ve continued to stay in touch with since that time.
There were also the random people who, once they realized that yes, indeed, I was actually editing Wikipedia… they often had all sorts of questions! And so it became a time to also teach people about Wikipedia and what it was all about. It was fun!
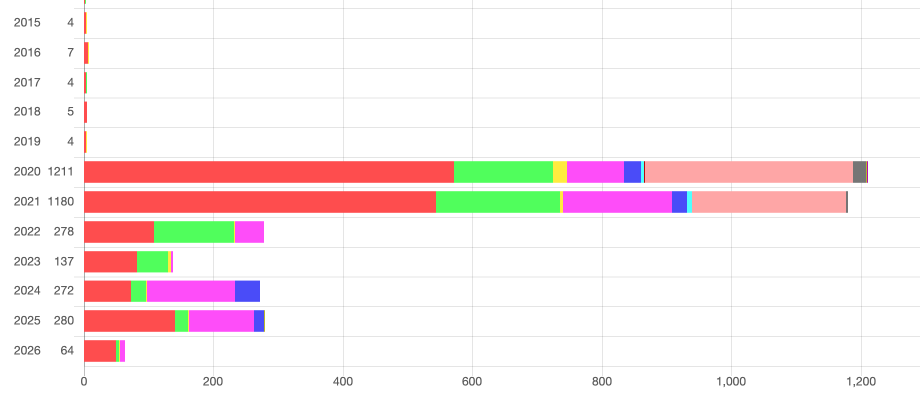
And the stats showed how much more I edited:

Boom! I jumped up to 1,211 edits in 2020 and then 1,180 edits in 2021 before dropping to a level around 275 edits in the past few years.
Now… this still makes me small-scale editor. There are some editors who do 1,200 edits in a week, or at least a month. But for me, a guy who took a half-hour or less each day to go and do some edits, it was a good bit of work.
The irony is that 6 years later, all of that has fallen into dis-use. I thought about doing a livestream to celebrate the 25th birthday today but… the computer I used for all that streaming died, and I never even installed OBS Studio on my current computer. 🤦♂️ Getting it all set-up again takes more time than I have today. But I may get it back together again soon… it was fun to do! (I’m danyork324 on Twitch if you want to be alerted if I start again.)
Wikipedia… as a Trusted Source?
25 years after its launch, Wikipedia has emerged as, ironically, a bastion of truth in an online world full of AI slop and disinformation. 20 years ago the advice was to “never reference anything from Wikipedia” because “anyone can create pages” and so you can’t trust it at all! Teachers and professors disparaged it and told students everywhere they couldn’t use it.
And yet the Wikipedia community of editors developed the practices, the guidelines, the conventions, the tools, and the systems (like watch lists) that have enabled the site to evolve in ways that have created reliable information.
It’s not perfect, of course. Vandalism happens, and people can inject false information that gets missed by other editors. But overall… it works pretty well. And in a time of “hallucinations” and the inability to tell truth from fiction, Wikipedia provides one place where you can usually get a decent answer.
Whither Wikipedia?
So what about the next 25 years? I think the answer is… it’s complicated.
There’s a range of challenges:
- Consumers are rapidly using generative AI chatbots to get answers … and those chatbots are often not indicating that the source is Wikipedia. And so people don’t learn about Wikipedia – and don’t know that they can update Wikipedia. (And also don’t feel compelled to help Wikipedia by either volunteering or donating.)
- AI bots are relentlessly scraping Wikipedia.. which has an impact on Wikipedia’s infrastructure.
- AI “slop” is invading Wikipedia articles… some people are using AI LLMs to create new Wikipedia articles and then posting that info into Wikipedia without checking for accuracy 🤦♂️ (There is a whole team of editors who are spending time trying to weed out this kind of garbage.)
- Policymakers are creating policies that may impact Wikipedia … in some places it is a desire to age-gate Internet content, including Wikipedia, so that children can’t access info. In some places it is concerns about political bias in Wikipedia articles. In some places law enforcement wants to get the names of editors who change articles (and Wikipedia won’t give out that kind of info). In still other places, some governments just don’t like people having access to information, especially that might be critical of their government.
- The changing media landscape reduces the number of “reliable sources”… every week, it seems, more and more of the traditional media outlets are closing, often being replaced by smaller organizations or individuals who may focus more on opinion or outrage than on factual documentation.This makes it harder for editors to find sources that can be trusted.
- It can be hard for people to get started with editing Wikipedia… I had to laugh when looking back at my old posts. Back in 2006 I apparently went in during a lunch break and created three Wikipedia articles as “stubs”, and invited other people to fill them in. That wouldn’t happen any more.. bots within Wikipedia or some of the editors on new page patrol would probably have speedily deleted those pages with little info. The bar for quality has been raised higher! And overall that’s a good thing! But it does mean it is harder to get started with your first pages or ideas. (And yes, there are definitely some editors who are overly pedantic and some are simply mean to newcomers. But many of the rest of us are not… and try to be kind and welcoming!)
- There’s a lot of chaos and uncertainty in the world right now … and a lot of economic uncertainty, which often means people don’t have the time they may have had before to volunteer to do the work that is needed to do.
- And…
- And…
There’s a LOT of pressure on Wikipedia’s future. A lot of challenges and choices ahead.
But on the positive side… there is an amazing community of people around the world working to include the world’s knowledge. And there is amazing work creating a multilingual Internet with increasing amounts of content being available in so many languages other than English. And the Wikimedia Foundation (WMF) is doing some excellent work defending Wikipedia (and other WMF sites) and trying to develop more editors and encourage more people to update the site.
So many challenges… and yet so many people working to continue the vision and spirit of Wikipedia.
As the WMF folks are saying on this 25th birthday: “the future of knowledge is yours to protect!“
May we all work together to see that Wikipedia can grow and thrive even more over the next 25 years!
P.S. For my own part, I’ve made a commitment to see if I can edit Wikipedia every day of 2026… I’ve done good so far, but it’s only been 15 days! 🤣 Let’s see how long I go…